Webflow Review
To understand Webflow you need to first understand it’s mission which is to “empower designers, creative professionals, and entrepreneurs to create for the web”. As a result of this mission it’s a little different from other website builders and it really sits somewhere between being a traditional website builder such as Squarespace and a Content Management System or CMS such as Wordpress.
Their philosophy is called “smart codelessness” which is another way of saying they try to give you the full power and flexibility of a hand coded website without any need to touch or see any code at all. So, you get the ability to control all the attributes of your website without working on the corresponding source. For this reason, Webflow tends to be favored by web designers who don’t want to bother with all the nitty gritty code, but still need a platform that’s fully customizable for their clients (or themselves).
Adding new elements to a page in Webflow
It’s worth saying that Webflow doesn’t completely lock you away from the code; if you want to you can still make changes at the code level so you can tweak your site extensively. There is also the major benefit that Webflow allows you to generate and export HTML code so you can easily switch to your own self hosted platform (or another hosted platform) if you choose as the designer makes clean, semantic code for a well optimized website.
Webflow’s design tool is it’s most iconic feature and is something that many designers will be both instantly familiar with and will fall in love with due to it’s ability to accelerate development time. The way it works is you drag-and-drop HTML elements onto the page and use a right side panel to adjust the CSS. If you already have basics of HTML and CSS it immediately feels natural and is a faster way to design a page than hand coding but if you don’t have the basics it’s likely to intimidate you instead.
Webflow is built around the box model - this means that every element sits inside a box. These boxes can sit side by side, stack, and even sit inside one another — it’s up to you. When a box sits inside another box, it’s called a child, while the containing box is a parent. This is called the “box model” and it carries over into the Webflow Designer which is organised hierarchically into boxes. All up, using the Webflow Designer is a great experience which will be instantly familiar to anyone who has used the Adobe product suite for example.
Webflow box model
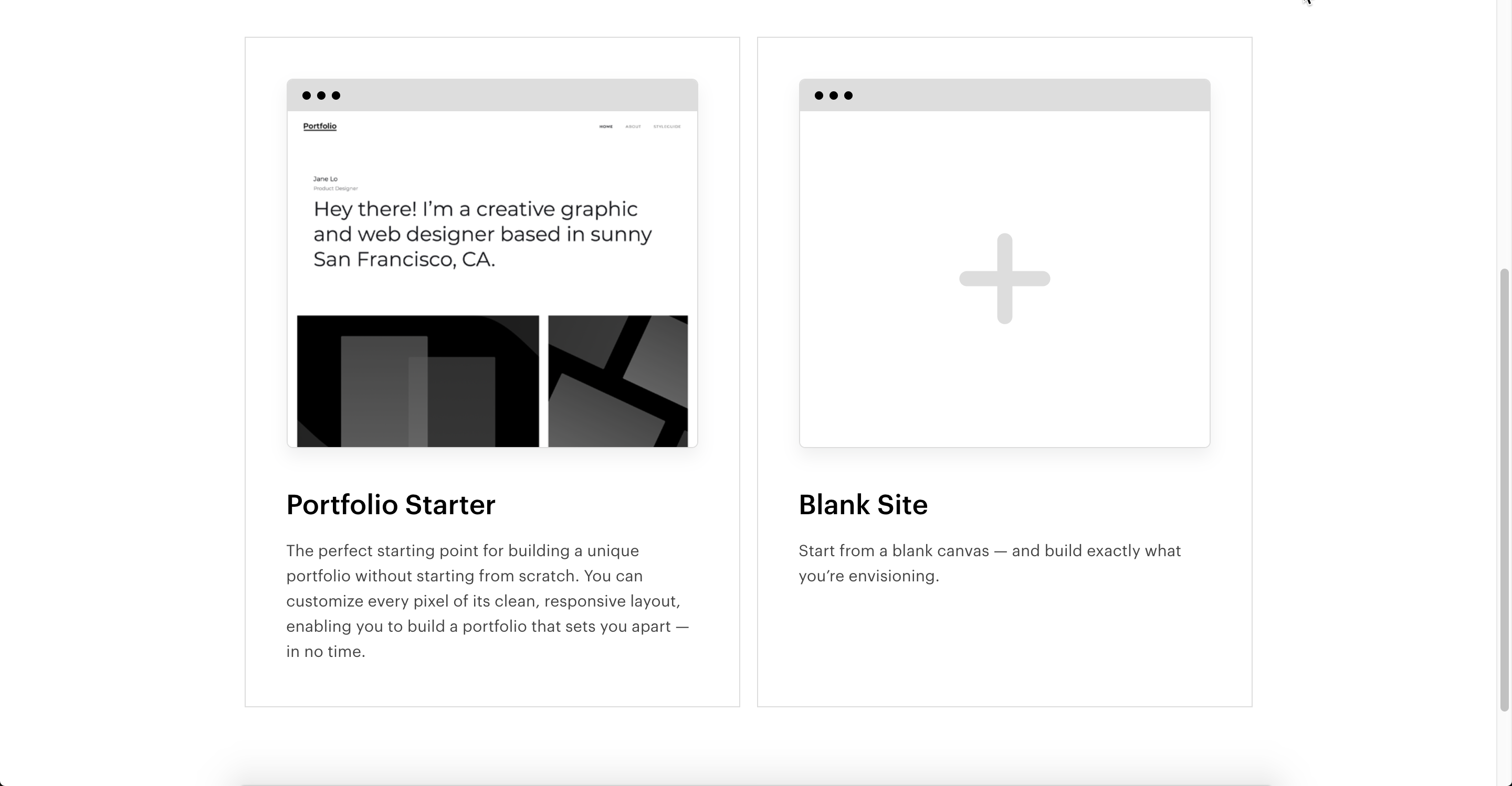
Webflow has templates but it’s telling that when you first create an account it doesn’t actually suggest you choose a template to get started. Instead, you’re presented with two options, Portfolio Starter and a Blank Site as shown below.
If you choose the Portfolio Starter option, you get a very basic website built around 4 pages: Home, About, StyleGuide and a Project template. The StyleGuide page is essentially a collection of building blocks which you can put together to create a complete website but it is simplistic at best. You’re really going to be doing the heavy design lifting work if you choose this option.
If you do choose to use a template there’s a good range of both Free (around 30 templates) and Paid (around 100) templates available. Paid templates range in price from $19 to $149. Most tend to cost either $49 or $79, which is a little more expensive than most competing platforms.
Webflow's range of Free and Paid templates
One thing to bear in mind is that once you’ve created and started working on a site, you can’t go back and change the Template. The reason is that if you take a closer look at the different Templates, they are all actually completely different pages with different default content, styles, etc. So they aren’t really the same thing as “Themes” which other website builders use which in many cases are simply styling variations.
Popular Webflow templates include UI kits which are essentially collections of HTML components which can be put together to create a website using standard and consistent theming (example here). You can also use templates from third party websites such as Flowbase or Elastic Themes which you can clone into your Webflow Designer (all done natively through Webflow) which is very smoothly integrated.
All of Webflow’s templates are responsive, meaning they automatically adapt to fit different screen sizes, depending on the device your site’s visitors are browsing with. There’s a nifty button set at the top of the Webflow Designer to quickly switch between viewing screen sizes.
Webflow Hosting
Webflow is one of the very few website builders which actually allows you to export your website so that it can be hosted elsewhere outside of their walled garden. This is one of the features which makes it so appealing to web designers and freelancers as you can rapidly architect a web design in Webflow then publish to the client’s own preferred web platform once it has been signed off. Almost no other website builder offers an export capability so kudos to Webflow for continuing to offer it.
However, Webflow does have excellent hosting capability with their platform of over 100 datacenters and servers worldwide, with dual content delivery networks (CDNs) powered by Fastly and Amazon CloudFront. Pricing is based on the number of monthly visits (see Pricing section).
Webflow Content Management System (CMS)
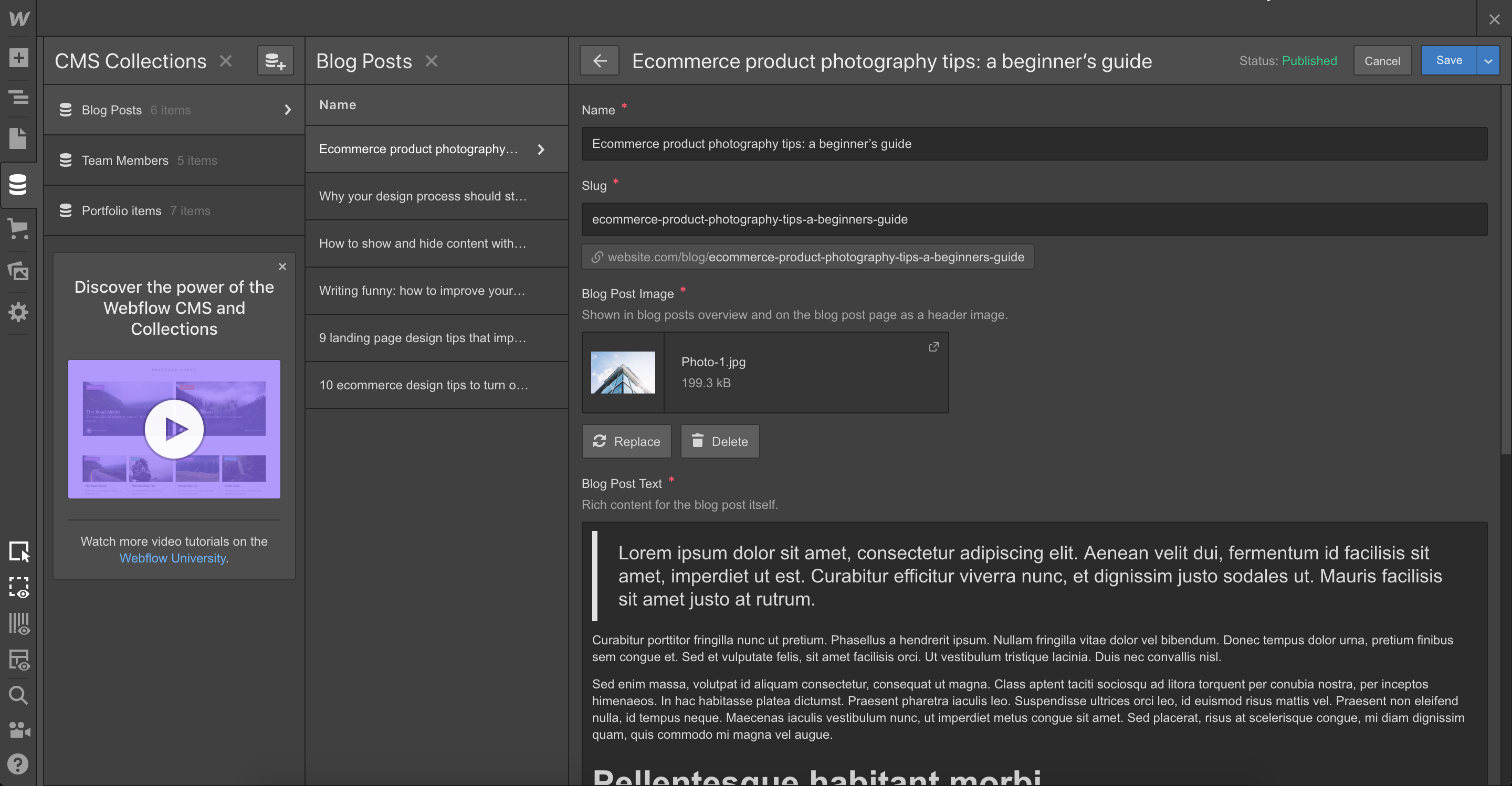
Webflow’s CMS has all the tools you need to develop, customize, edit, format and manage all the content on your website. It’s particularly useful if your site revolves around serial content like blog posts, press releases, and videos that are updated on a regular basis. It’s a versatile system for managing virtually everything to do with your site’s content.
One downside is that the Webflow CMS doesn’t really have an approval system, you can add one Content Editor to a Webflow CMS, so that person can act as the “editor in chief,” only adding content that has already gone through the approval process.
Webflow Interactions
Webflow's interactions and animations tools bring all the power of CSS and JavaScript into a completely visual tool, allowing you to add animations based on the page’s state or the user’s interactions with a specific element (e.g. hover, click). Essentially it’s a Javascript automation tool, which can potentially replace 80-90% of your ordinary JS file for a standard website – menu animations, element fly-in-outs, hover states, and what not. Parallax movements on scroll, tying motion to scroll progress, building microanimations around mouse movement, hover animations, content reveals on click - all the elements are there to create state of the art animations in your web design.
An example of Webflow's sophisticated animation system
Webflow Editor
The Webflow Editor is how you manage content in the Webflow CMS. You create Content Type parameters in the CMS and then use the Editor to edit content. A nice feature is that you can either edit the content of your site directly on the page or manage pages and content through the Editor panel, whichever works best for your workflow. It’s particularly useful to the collaboration process between site designers or agencies and their client billing because the site designer can create the CMS structure and then the client can manage the content separately. It’s a clever separation of duties / control setup that works admirably, in fact it’s arguably better than the CMS market leader, Wordpress.
Webflow Ecommerce
If you want to accept payments on your website then you’ll need to choose an Ecommerce plan. Webflow supports multiple payment options including the standard credit and debit card payments through Stripe, Apple Pay and PayPal.
Webflow Ecommerce offers all the essential tools for selling online including product and inventory management, custom carts, checkout, full control over customer emails, as well as a self-hosted checkout. Once a customer gets to your checkout, Webflow will automatically calculate the sales tax and VAT owed and add it on. This is a nice feature which can save you a lot of time inputting different tax brackets and amending VAT costs particularly if you operate in multiple countries.
Webflow is unusual in that rather like Squarespace, it doesn’t have it’s own app store. However, unlike Squarespace, you can still add third party apps that are hosted on other websites. Webflow calls these apps integrations. Example of Webflow Integrations include Intercom, Google Analytics, Mailchimp, SoundCloud and Zapier. In other words, the major Apps that you will see in other website builder App stores. You can find a full list of integrations here.
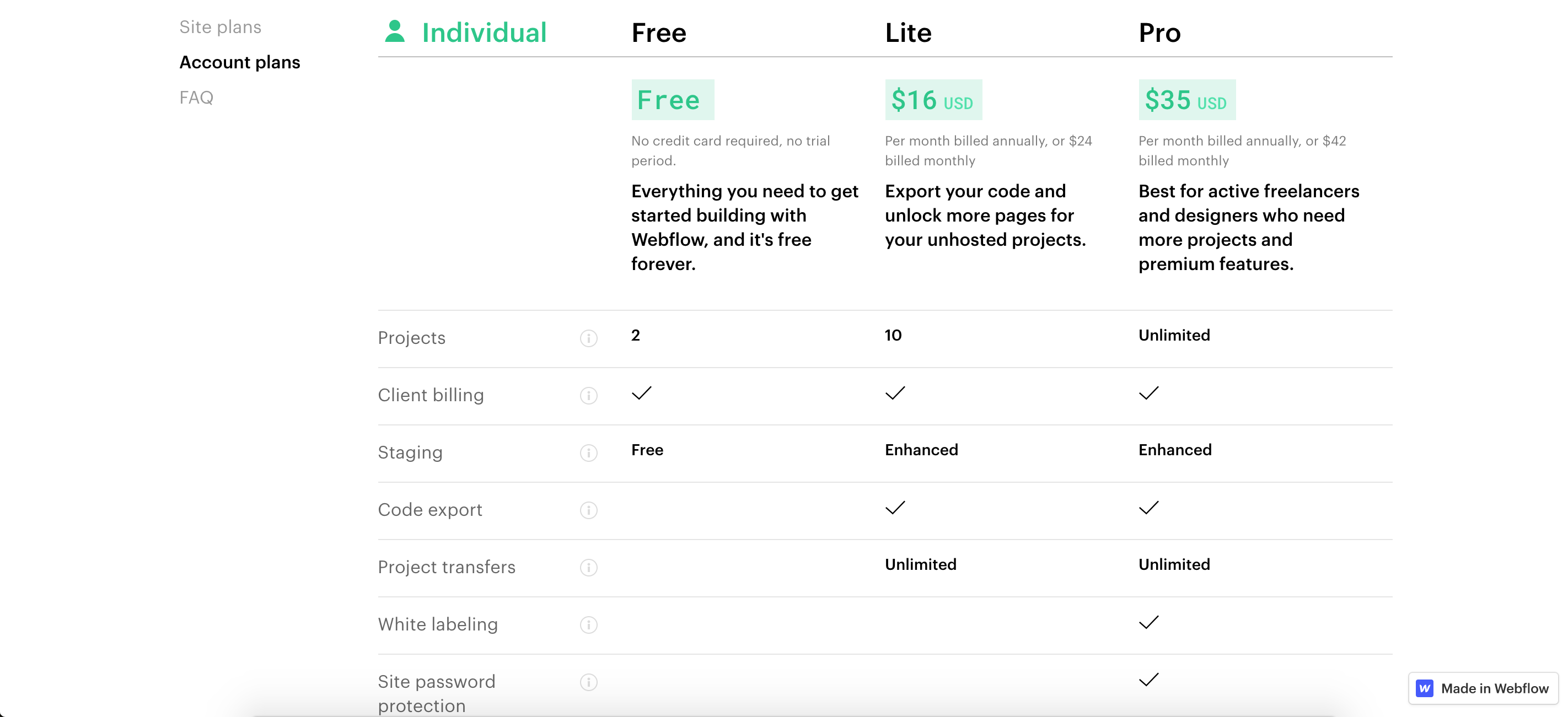
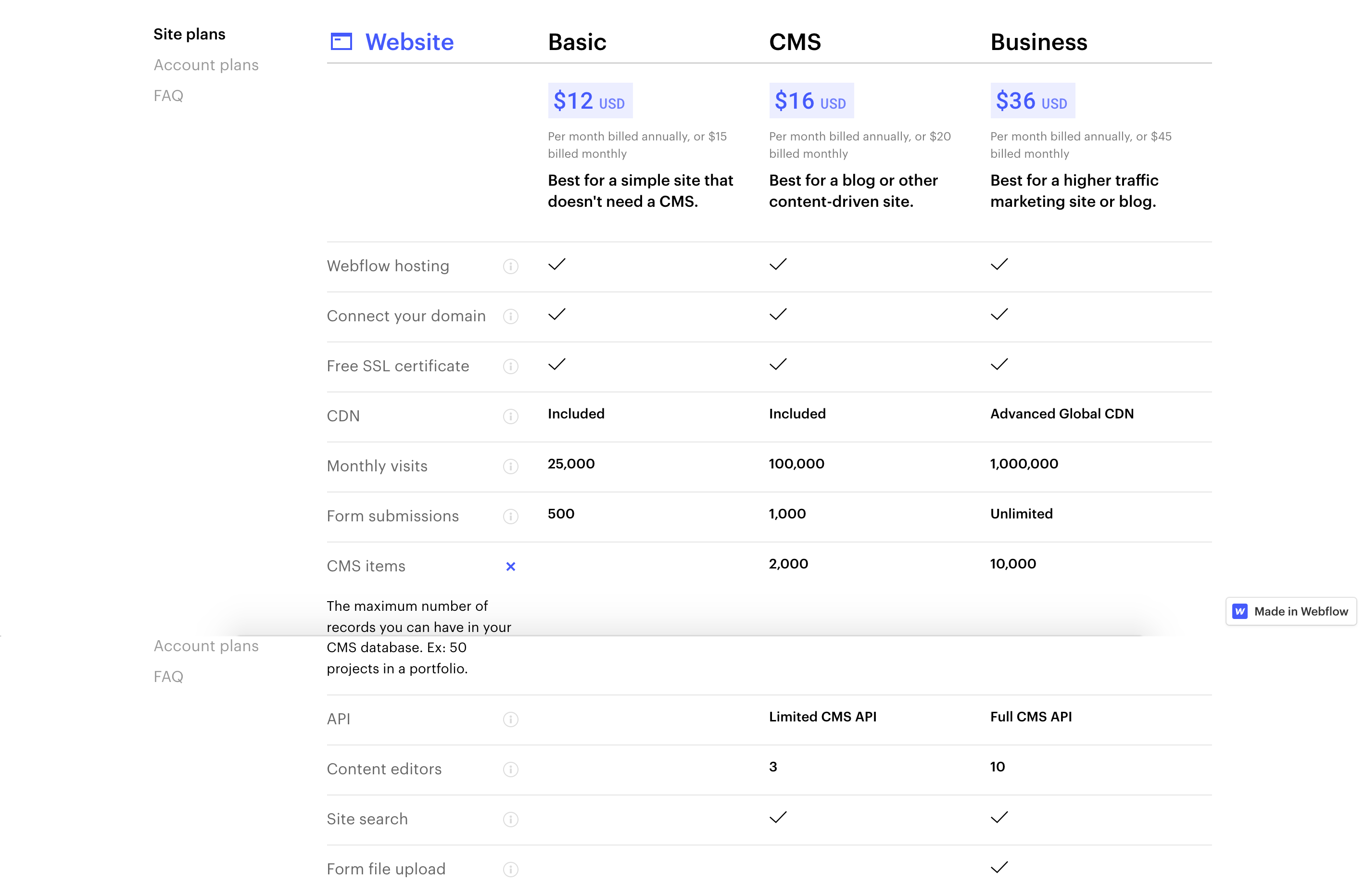
Webflow’s pricing plans are split into two categories depending on what you want to use it for. If you are a website designer or a team of website designers who just want to use Webflow to create website designs then you would choose one of the Account plans. The different options under the Account section allow you to either individually or collaboratively design websites but not actually host the live website. Perfect if you are an individual or business designing websites for clients for example.
Alternatively, site plans are geared towards those who want to host their website on Webflow. As mentioned earlier this is backed by dual CDNs from Amazon Cloudfront and and Fastly. Pricing is based on the metric of monthly unique users; this compares unfavorably to most other website builders which offer unlimited usage plans for peace of mind.
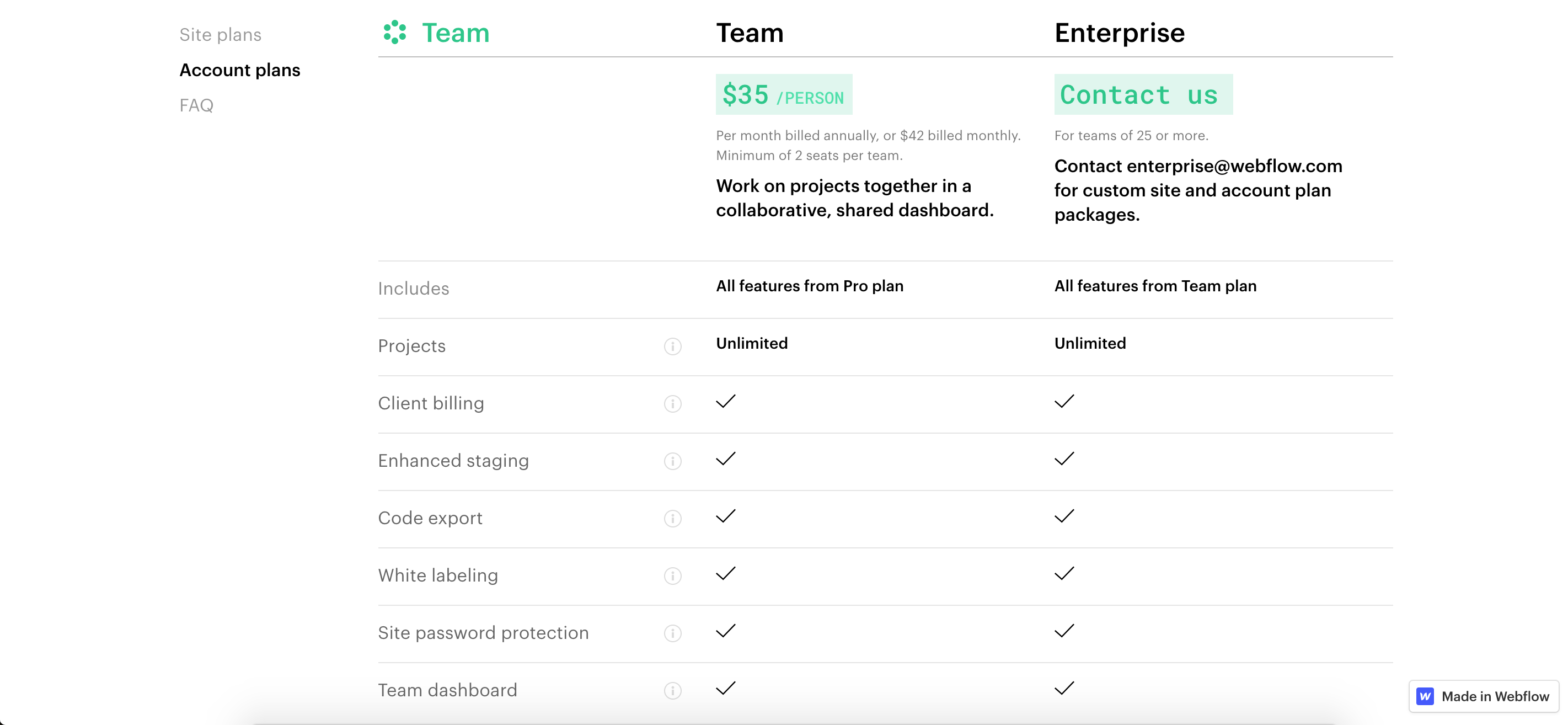
If you work together with at least one other person on your web projects then it's definitely worth considering the Webflow Teams plan which seamlessly allow collaboration. It’s not real time collaboration just yet (i.e. changes need to be saved by one designer and the page reloaded by the other to see them) but all parts of your Webflow projects can be accessed and edited by any team member at any time. Webflow Teams also adds a specialized team dashboard which brings all your collaboration aspects into a single, unified UI. It’s all been very well thought out to minimise the friction of developers working together and maximise the capabilities of a team working on different areas of a website.
Webflow’s Ecommerce plans range from selling a few products on the side (Standard plan) to selling efficiently in bulk (Plus plan), to marketing and managing your products in front of a global audience (Advanced plan).
For larger companies there is also Webflow for Enterprise, which is priced by quotation only (i.e. you’ll need to discuss your specific requirements with their sales team). You can negotiate that Webflow help build your site for you, and will support you through the entire process. This is a valuable service but is only really suitable for large businesses.
Pros
- Quicker than coding a website by hand but still gives designers all the power and flexibility they need
- Webflow Designer generates HTML and CSS which can be exported to third party hosting services
- The animation system (Webflow Interactions) is the best we have seen anywhere on the web
- Excellent range of templates suitable for portfolios, blogs and Ecommerce
- Can export to HTML / CSS so you are not tied to hosting on Webflow
- Built in CMS can be used to create any type of static or dynamic content
Cons
- CMS has no approval system
- Email is the only way to get help (no phone or live chat support)
- Website plans have no unlimited usage options
- You’ll be forced to upgrade plans if you exceed monthly sales volume limits even if you don’t need the extra features
- Steep learning curve for novices
Webflow is a superb platform for professional designers that makes the design process faster and more accessible and helps to streamline client delivery workflows when working with a team. It’s not for everyone; if you don’t have at least some understand of HTML and CSS you are probably going to struggle unless you dedicate significant time to learning the basics but the payback of using Webflow is that you have the potential to create a website design far superior to that of any of the competition.
Webflow is certainly not the cheapest or most accessible platform out there but in the hands of a skilled designer it can be used to create beautiful, unique, fully responsive designs that stand alongside the best of anything that’s available on the web. One huge positive for designers is that you can export your designs so they can be hosted on client websites or outside of the Webflow ecosystem so if this is a requirement for you then Webflow will be your go-to solution. Additionally, the team collaboration options are sophisticated and speak to Webflow’s pedigree as a designer focused tool.